其實在此之前已經(jīng)有很多小伙伴翻譯或總結(jié)過類似文章來分析優(yōu)秀網(wǎng)頁設(shè)計的趨勢,不過我還是希望我總結(jié)的東西能更宏觀一點并為大家?guī)硪恍┬碌臇|西。
稍后看官們可能會覺得我說的這幾點可能你們都見過或者自己也在一些項目中運用起來,沒錯,沒見過就不叫趨勢, 哈哈!而將這些東西進行總結(jié)然后運用在自己今后的設(shè)計中,這樣我們才能緊跟潮流并逐漸引領(lǐng)潮流,否則將只是走馬觀花。
我們通過幾個網(wǎng)站以及看官記憶中的網(wǎng)站一起探索吧,雖是管中窺豹,但趨勢可見一斑!
一、平面設(shè)計在網(wǎng)頁設(shè)計中的崛起
以前我們可能會覺得平面設(shè)計和網(wǎng)頁設(shè)計以及UI設(shè)計有很大的區(qū)別,會平面設(shè)計的人可能未必能做好網(wǎng)頁設(shè)計,但這樣的觀念是時候革新了。實際上好的平面設(shè)計師會將自己的平面設(shè)計功底融合到網(wǎng)頁設(shè)計當(dāng)中,如果我們在學(xué)網(wǎng)頁設(shè)計的時候只是參照網(wǎng)站設(shè)計,那我們永遠無法突破。
不論是用平面設(shè)計作為背景也好,或者是用平面設(shè)計的元素作為網(wǎng)頁控件或者裝飾也好,實際上好的平面設(shè)計會大大提高網(wǎng)站的視覺沖擊力。所以未來的UI設(shè)計師也必須是一個不錯的平面設(shè)計師了,或者統(tǒng)稱為視覺設(shè)計師,加油!
二、全屏首頁(首頁大圖、視頻背景、特效背景、交互式首頁)
全屏首頁是一種歡迎頁面或者著陸頁的形式,當(dāng)前網(wǎng)站五花八門,能在第一時間內(nèi)傳達網(wǎng)站或企業(yè)的精神并吸引用戶繼續(xù)瀏覽的重任逐漸落在了這個全屏首頁的肩上。不論是圖片背景還是視頻背景,視覺沖擊力和痛點抓取力度成為了首頁的重任,這也是篩選潛在客戶的一個方式。首屏的文案也尤為重要。
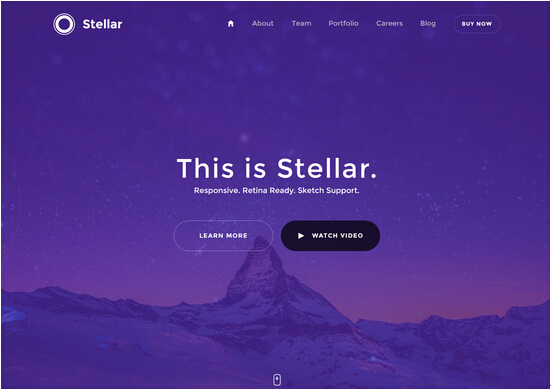
(1)首頁大圖背景
首頁大圖的形式相信大家都不陌生了,通常都是高質(zhì)量的攝影圖片,或者在純色背景上的產(chǎn)品圖片等等。優(yōu)勢不言而喻,那就是具有很棒的視覺傳達效果和沖擊力。而且隨著網(wǎng)速的不斷提升,幾秒內(nèi)加載一個百K的高清背景對用戶來說不是什么問題。優(yōu)設(shè)網(wǎng)曾推薦過許多高清圖庫站,稍加搜索便可找到。

(2)首頁視頻背景
使用視頻作為首頁的背景在視覺上更加具有沖擊力,好的視頻宣傳片更是為網(wǎng)站如虎添翼。但是缺點亦較為明顯,目前國內(nèi)網(wǎng)速相對仍然較慢,(即便是30M的光纖,在很多地方其實都是共享網(wǎng)速,高峰期看個在線視頻都會卡),而視頻背景通常都是網(wǎng)頁打開即直接播放的,在網(wǎng)速達不到一定標(biāo)準(zhǔn)的情況下,視頻會卡頓播放,體驗很差。而且為了讓視頻播放流暢,實際上很多網(wǎng)站的視頻都是壓縮成成分辨率比較低的視頻,清晰度和圖片相差較大。希望以后能出現(xiàn)視頻緩沖或者預(yù)加載技術(shù)等方式來提升整個瀏覽效果,關(guān)鍵還是網(wǎng)速。
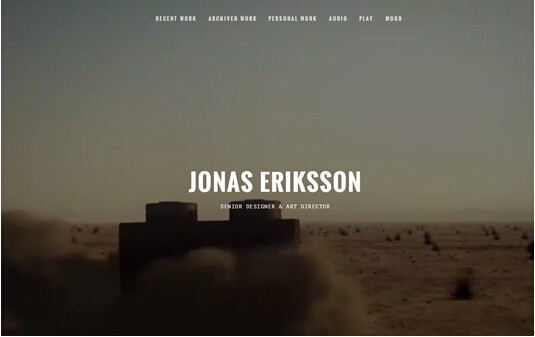
JONAS ERIKSSON

該網(wǎng)站視頻背景就相當(dāng)具有震撼力,快速將自己的作品展示給觀眾,讓觀眾充滿好奇。
(3) HTML5特效背景
我們以粒子特效背景為例。相對于視頻背景而言,使用新的網(wǎng)絡(luò)語言制作的背景在加載速度、成像質(zhì)量等方面都優(yōu)于視頻背景,而且特效背景也具有很棒的視覺體驗。
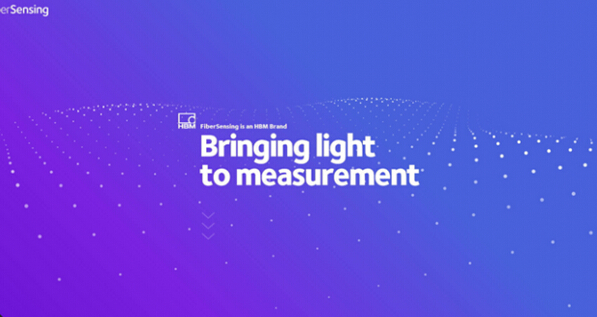
FiberSensing

(4)交互式首頁
交互式首頁指的是在網(wǎng)頁上做一些可以用鼠標(biāo)或者鍵盤控制的元素來與用戶發(fā)生互動,這樣用戶在首頁停留的時間會更久,同時卻很享受這個過程,提高用戶體驗的同時提升網(wǎng)站的趣味性和企業(yè)形象。交互式頁面設(shè)計經(jīng)常會運用到諸多HTML5或者CSS3技術(shù),比如前面提到的粒子特效。
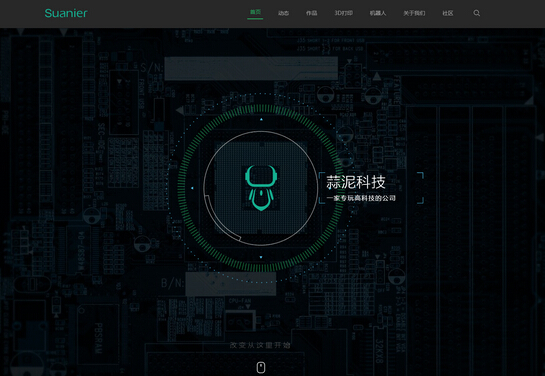
Suanier

鼠標(biāo)可控制轉(zhuǎn)盤,且通過不同的轉(zhuǎn)向透視與錯位形成了立體的層次效果。
三、全屏富式導(dǎo)航
傳統(tǒng)網(wǎng)頁設(shè)計中,導(dǎo)航菜單一般會放置在頁面頂部或者側(cè)面,但越來越多的電腦端網(wǎng)站卻將菜單全部隱藏在漢堡圖標(biāo)中。
這種設(shè)計起初只是導(dǎo)航,稱之為“全屏導(dǎo)航”;而到后期,隨著設(shè)計的革新和創(chuàng)意的加入,這個頁面的內(nèi)容也越來越豐富,頁面加入了社交媒體的鏈接,加入了聯(lián)系方式,甚至有的還加入了留言板等等,我們稱之為“全屏富式導(dǎo)航”。
這種形式的導(dǎo)航在用戶體驗上其實還是有些風(fēng)險的,因為多了一次點擊,而且會導(dǎo)致很多用戶忽略細節(jié)性內(nèi)容,難以達到最優(yōu)設(shè)計,而這種菜單通常也需要建立在用戶對漢堡菜單的標(biāo)志具有相當(dāng)?shù)氖煜こ潭然A(chǔ)之上。目前,我們建議使用這種菜單的網(wǎng)站會有一個引導(dǎo)性的提示來告知用戶更多信息的入口,或者除了菜單一個入口外增加其他入口。用戶體驗的一個準(zhǔn)則是將用戶需要的信息主動呈遞給用戶或是能讓用戶在三次點擊內(nèi)找到自己需要的信息,所以這種隱藏在一個圖標(biāo)里的菜單目前還是略有風(fēng)險。不過這種風(fēng)險會隨著普及程度降低。
四、三維視覺效果的崛起
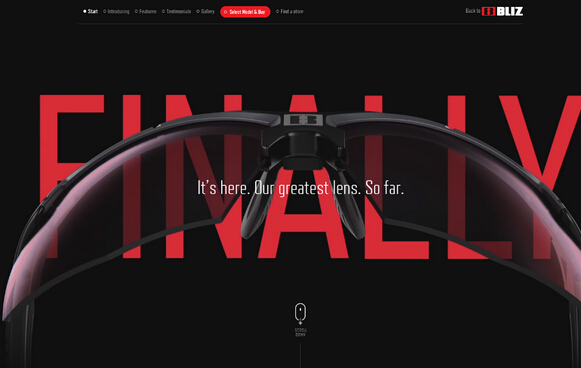
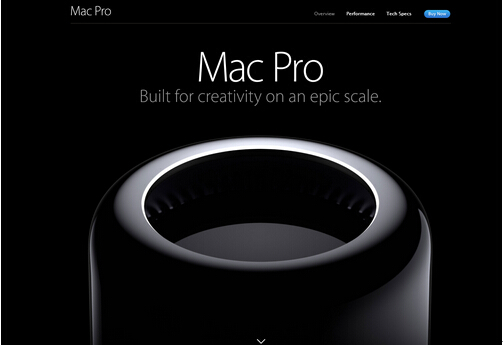
這一點將對網(wǎng)頁設(shè)計師提出了更高的要求,網(wǎng)頁設(shè)計中會融入產(chǎn)品的三維動態(tài)展示,這可能會要求網(wǎng)頁設(shè)計中包含UI與交互設(shè)計、工業(yè)設(shè)計與渲染、視頻剪輯、精通HTML5的前端等等。也正是因為這種設(shè)計門檻較高,所以增長速度較慢;但隨著產(chǎn)品專題站的爆炸式增長,在產(chǎn)品介紹里使用三維已成為越來越多的網(wǎng)頁設(shè)計師的選擇。
實現(xiàn)三維預(yù)覽效果的方式很多,有的是通過WebGL技術(shù),有的是通過鼠標(biāo)控制視頻播放的技術(shù),也有許多三維動態(tài)展示其實是多張不同角度的圖片拼接而成,一幀一幀進行播放。
BLIZEYEWEAR

MAC PR

五、動效將更加普及和廣泛
期初,網(wǎng)站動效會集中在頁面內(nèi)部的元素,而隨著網(wǎng)頁技術(shù)和創(chuàng)意的不斷發(fā)展,動效在網(wǎng)頁中變得無處不在。單頁面網(wǎng)站中瀏覽模塊之間的切換不再局限于單純的推動切換或漸變切換;而多網(wǎng)頁的網(wǎng)站網(wǎng)頁之間的切換也變得更加柔和,通過不同頁面關(guān)閉和打開之間動畫效果的銜接,你會以為你從頭到尾都在一個網(wǎng)頁上。
頁面內(nèi)部元素的動效,大至banner小至一個button,鼠標(biāo)懸浮或者焦點的改變,這些元素都融入了太多豐富的動效。甚至于GIF動圖也在網(wǎng)頁中逐漸崛起以補充一些代碼難以實現(xiàn)的動效。
前面提到的網(wǎng)站中多數(shù)都有精致的動效哦。
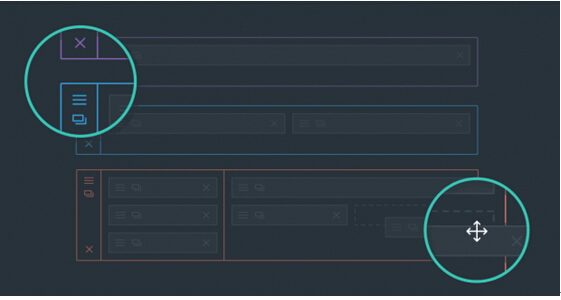
DIVI(wordpress)

該網(wǎng)站就是通過GIF實現(xiàn)的一些頁面中展示性的動效。
JOHO’

其實我們提過的很多特效都在該網(wǎng)站得到了體現(xiàn),運用了大量的網(wǎng)頁新技術(shù),比如WebGL技術(shù)、序列幀動畫……尤其在頁面切換時的動效。
六、單頁網(wǎng)站走勢繼續(xù)上升
同樣,隨著網(wǎng)速以及網(wǎng)絡(luò)技術(shù)的上升,單頁式網(wǎng)站依舊呈現(xiàn)上升趨勢,這種網(wǎng)站最顯著的優(yōu)勢是信息不容易遺漏,如果訪問一個站點通過點擊又點出了許多子站或者網(wǎng)頁,而這些網(wǎng)頁和主頁之間的邏輯比較混亂或者不能一目了然,那這個網(wǎng)站的瀏覽體驗一定是很差的。而單頁網(wǎng)站解決了這個問題,你看到的或者跳轉(zhuǎn)的頁面,其實還都是在這一個頁面上。而AJAX異步加載等技術(shù)也解決了龐大單頁網(wǎng)站的加載速度問題。
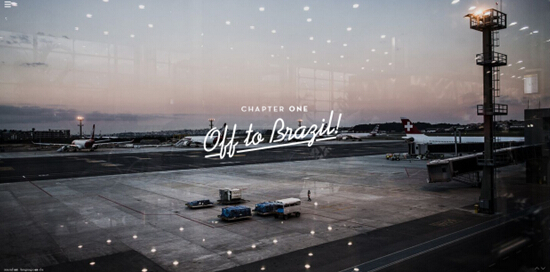
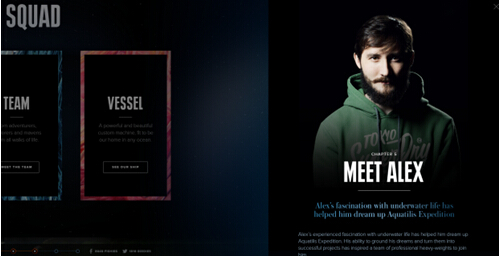
AQUATILIS

點擊頁面中的按鈕,新的內(nèi)容將會將原來的頁面向左推動,關(guān)閉后恢復(fù)原來的位置,就好比左側(cè)的頁面是一個時間軸,而你則挨個瀏覽軸上的內(nèi)容,用戶體驗很贊。
七、網(wǎng)頁音效
越來越多的網(wǎng)頁設(shè)計會在頁面中加入一些音效,可以是網(wǎng)頁背景音效,也可以是頁面滾動音效,也可以是焦點改變時元素的音效。而這些音效共同的特點是都很精致輕微,輕輕點綴,就像轉(zhuǎn)動保險柜旋鈕發(fā)出的聲音一樣,清脆悅耳。這樣不會給瀏覽者增加無謂的困擾。而越來越多的瀏覽器為了防止用戶被困擾,增加了關(guān)閉當(dāng)前頁面音效的功能。
MY/STATIC/SELF

不過這個網(wǎng)站的音效并不柔和悅耳,是一種酷酷的恐怖的科技感
八、移動優(yōu)先的響應(yīng)式設(shè)計繼續(xù)盛行
響應(yīng)式設(shè)計已經(jīng)是老生常談了,相信大家都清楚什么是響應(yīng)式設(shè)計。之前很多人也分析過響應(yīng)式設(shè)計的利與弊,我也不再贅述。
很多國內(nèi)的網(wǎng)站在建站之初不會選擇響應(yīng)式設(shè)計,原因也是比較符合我國國情的,流量少、網(wǎng)速慢、4G普及程度不夠等諸多原因,導(dǎo)致我們在手機端瀏覽一個響應(yīng)式的企業(yè)網(wǎng)站的時候會耗用較長時間的加載,而根據(jù)5秒原則,用戶5秒內(nèi)打不開一個網(wǎng)站,就會選擇關(guān)閉。目前國內(nèi)BAT的網(wǎng)站基本還是移動和電腦分開設(shè)計,而國內(nèi)很多建站公司的響應(yīng)式企業(yè)建站,也含有一部分噱頭在內(nèi)。
不過,響應(yīng)式設(shè)計在國際和國內(nèi)卻依舊穩(wěn)步上升,隨著智能手機技術(shù)的不斷革新,移動端的上網(wǎng)用戶已經(jīng)逐漸追擊電腦上網(wǎng)用戶,而中國移動網(wǎng)名的數(shù)量在世界上是領(lǐng)先的。移動端網(wǎng)站的設(shè)計越來越被重視,而響應(yīng)式設(shè)計正是一個不錯的解決方案。
