Web發(fā)展迅速,各種應(yīng)用和服務(wù)層出不窮,現(xiàn)在打開電腦,可能使用最多的程序應(yīng)該是瀏覽器了,訪問不同的網(wǎng)站,可以滿足人們購物,社交,獲取新聞資訊,娛樂,等等需求。然而近幾年內(nèi),移動(dòng)設(shè)備快速崛起,移動(dòng)互聯(lián)網(wǎng)慢慢進(jìn)入人們的生活,預(yù)計(jì)未來5年內(nèi)移動(dòng)設(shè)備的使用度會(huì)超過桌面計(jì)算機(jī)。所以需要您的網(wǎng)站不僅要在桌面計(jì)算機(jī)大尺寸屏幕上可以為用戶提供友好的UI和用戶體驗(yàn),同時(shí)在小尺寸屏幕上也應(yīng)該可以提供一致的用戶體驗(yàn)。使得用戶可以在桌面大屏幕上和移動(dòng)小屏幕上平滑的切換使用,同時(shí)沒有任何的不適應(yīng)感覺。
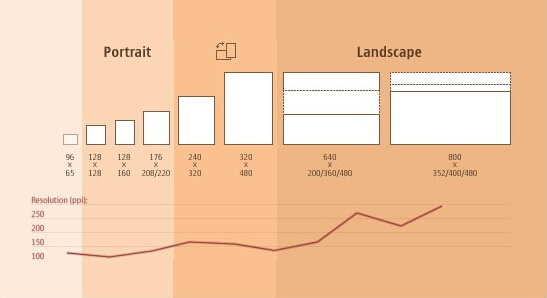
要網(wǎng)站在桌面大尺寸屏幕上和移動(dòng)小尺寸屏幕上提供一致的用戶體驗(yàn),最直接的方法就是為每種設(shè)備及分辨率制作一個(gè)網(wǎng)站或者特定的頁面,使得移動(dòng)用戶在這些頁面里取得平滑友好的用戶體驗(yàn)。但是到底有多少不同的移動(dòng)設(shè)備和屏幕分辨率呢?這種方法需要投入多少成本能?

隨著時(shí)間的推移,又有很多移動(dòng)設(shè)備投入市場,為每種設(shè)備及分辨率制作一個(gè)網(wǎng)站或者特定的頁面,這應(yīng)該是比較大的工作量,是比較耗時(shí)耗費(fèi)資源的。是否可以只做一個(gè)網(wǎng)站一套頁面,既滿足桌面大尺寸屏幕,同時(shí)也可以滿足各種不同移動(dòng)設(shè)備的小尺寸屏幕。
因?yàn)橛辛诉@個(gè)問題,才有了響應(yīng)式Web設(shè)計(jì)這種方案:一個(gè)網(wǎng)站能夠兼容多種移動(dòng)設(shè)備屏幕尺寸,而不是為每種屏幕尺寸做一個(gè)特定的版本。這個(gè)概念可以說是為移動(dòng)互聯(lián)網(wǎng)而生的。國外已經(jīng)有一些這樣的應(yīng)用例子了,如下網(wǎng)站在Android上的效果:

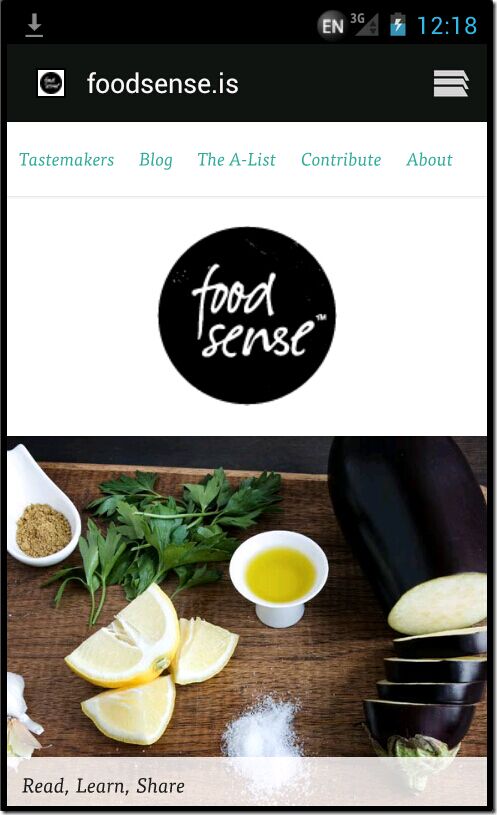
不采用響應(yīng)式Web設(shè)計(jì)在Android上的效果,需要用雙指進(jìn)行縮放才能友好瀏覽:

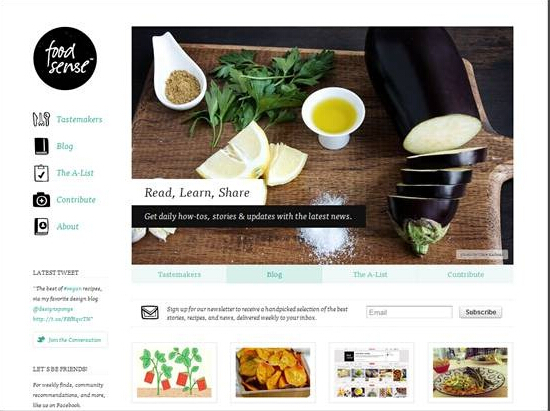
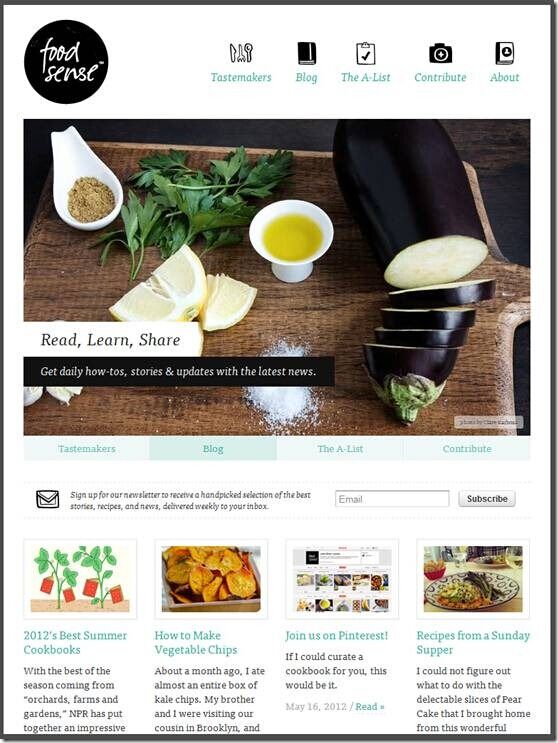
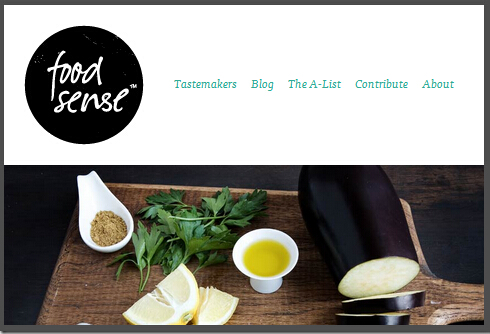
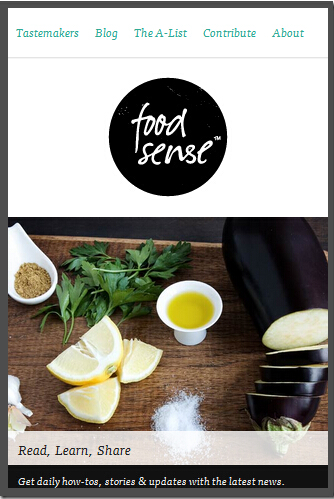
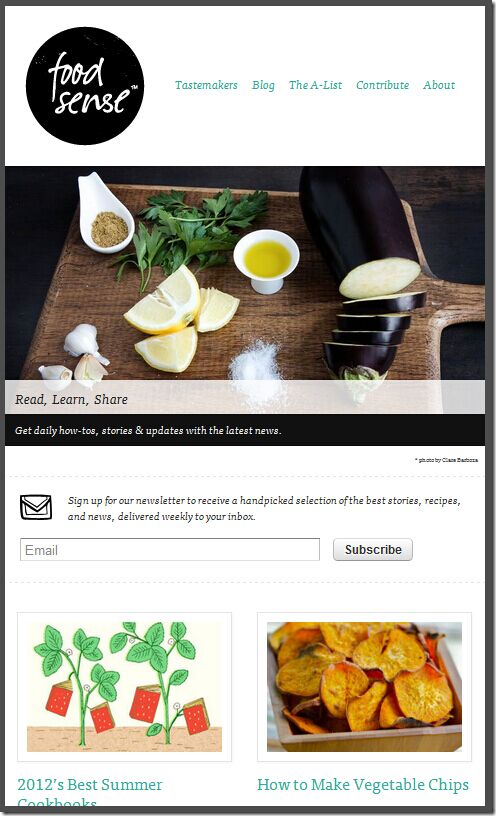
foodsense.is 在其它設(shè)備分辨率下的情況:

(iPad1/2 1024X768 橫向)

(iPad1/2 1024X768 縱向)

(iPhone4 320X480 橫向)

(iPhone4 320X480 縱向)

(ASUS Galaxy 7 480X800 縱向)
foodsense.is 可以在各種設(shè)備分辨率下,根據(jù)分辨率的不同做出響應(yīng),對(duì)菜單和圖片進(jìn)行重新布局,來滿足顯示的需要。這種技術(shù)就是響應(yīng)式Web設(shè)計(jì), 中援引響應(yīng)式建筑而得名的: “響應(yīng)式建筑(responsive architecture),物理空間應(yīng)該可以根據(jù)存在于其中的人的情況進(jìn)行響應(yīng)。結(jié)合嵌入式機(jī)器人技術(shù)以及可拉伸材料的應(yīng)用,建筑師們正在嘗試建造一種 可以根據(jù)周圍人群的情況進(jìn)行彎曲、伸縮和擴(kuò)展的墻體結(jié)構(gòu),還可以使用運(yùn)動(dòng)傳感器配合氣候控制系統(tǒng),調(diào)整室內(nèi)的溫度及環(huán)境光。已經(jīng)有公司在生產(chǎn)"智能玻璃":當(dāng)室內(nèi)人數(shù)達(dá)到一定的閥值時(shí),這種玻璃可以自動(dòng)變?yōu)椴煌该鳎_保隱私。” Web借由建筑上這個(gè)概念,當(dāng)設(shè)備分辨率發(fā)生變化時(shí),根據(jù)設(shè)備分辨率,調(diào)整菜單,圖片,文字,等其它頁面DOM的狀態(tài)和布局,使得頁面仍然可以給用戶提供友好的使用體驗(yàn)。
